Discovering Website Workflows is "like, the best thing ever!"
I have a confession to make I’m a closet DevOps enthusiast. Discovering how the websites I love operate behind the scenes – the technology stack they use, the platform on which it is hosted, the author’s workflow and tools of choice, the story behind how the stack evolved as the website grew, all of that – get my motor running.
Here are a few of my favorites.
Stack Overflow
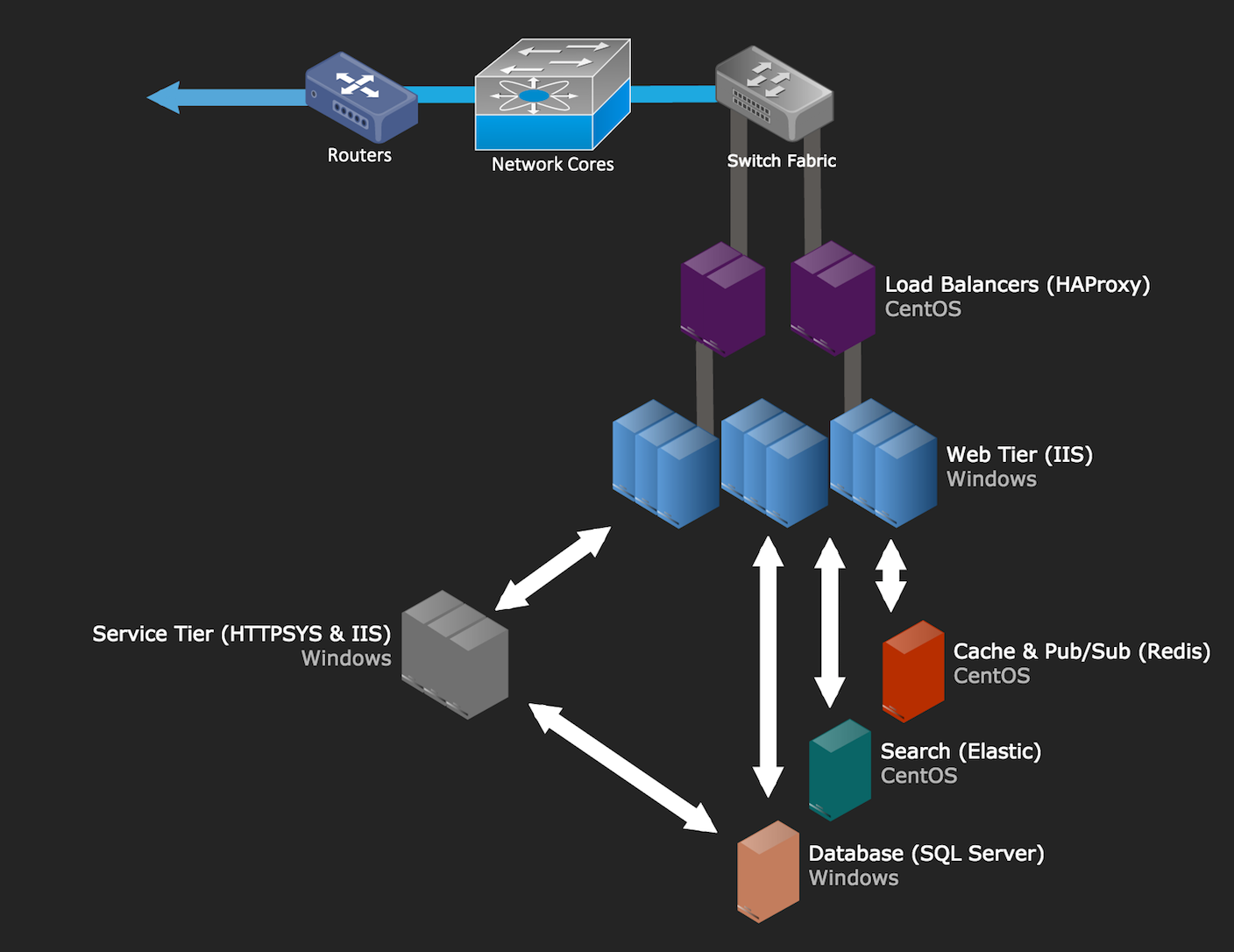
Stack Overflow is one of those websites, like google, which makes you wonder how you managed before it came into being. It has become supremely important to all computer engineers. The site itself is fast, responsive and spiffy, and considering its popularity, I speculated that a website of this scale has to be hosted on AWS. But I couldn’t have been more wrong.
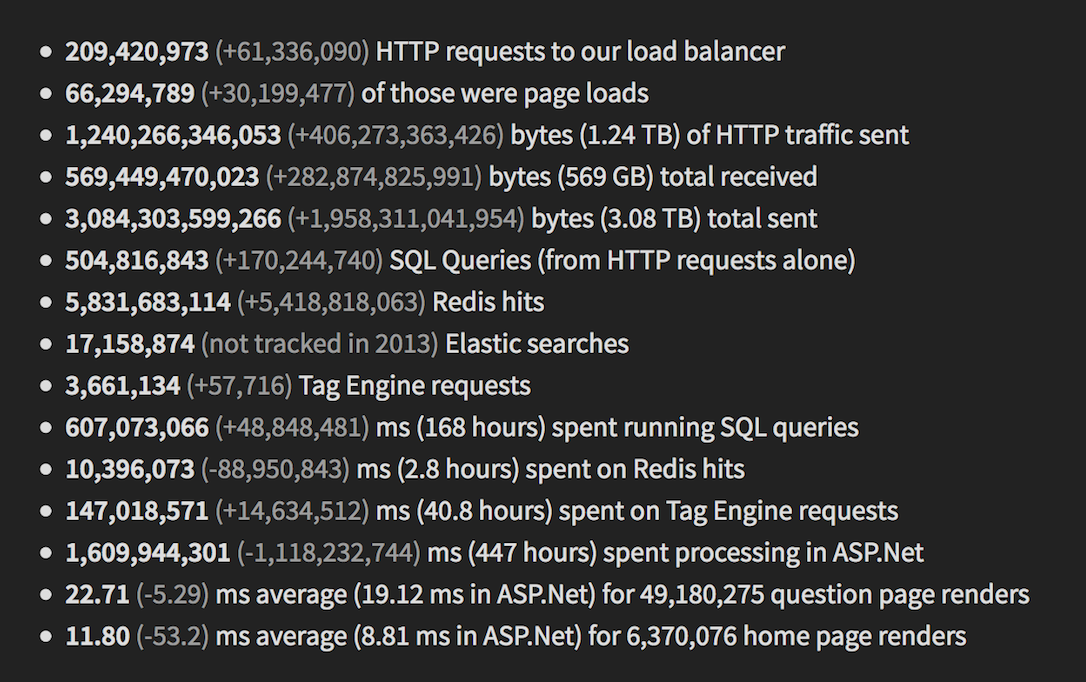
Sometime ago I discovered these articles about the technical deconstruction of Stack Overflow, what hardware the site runs on, the software stack and all the statistics and numbers behind the traffic hitting the site. I had struck the proverbial GOLD mine! … and what more, it is written by the guy who runs all of this at Stack Overflow!
I was a happy man the day I found this piece of treasure.


Six Colors

When Steve Jobs returned to Apple in 1997, the company was 90 days away from bankruptcy.

Jason Snell is one of my favorite personalities in the world of tech journalism. He hosts Upgrade and The Incomparable, two great podcasts, and a few years ago Jason Snell left Macworld to start Six Colors. Considering he’s spent his professional career covering Apple, I don’t think anyone deserves this domain name more than he does.
Six Colors is beautiful. Every single design element seems to have been thought out obsessively.
I can stare at the navigation bar all-day long. It fades and morphs, cycling through the six colors.

The news feed is fresh and cohesive. Everything revolves around the theme of “six colors”. There are 4 categories of items that appear in the news feed and they are easily identifiable by the color that has been assigned to them – and no points for guessing – their colors are one among the six.




Now, down to the matter at hand. As you can imagine, I had to find out what powers this site! Clearly, it uses some sort of a CMS, but inspecting source didn’t give me any clues. Google turned out to be a desert as well. Then, in a recent episode of The Talk Show, John Gruber spilled the beans. This site uses Movable Type and this article elaborates why Jason picked Movable Type.
Medium & stackshare.io
Medium has been seeing their fair share of issues off late and they’ve been confronted with some bad press as they attempt to monetize their site.
But all that aside, you have to agree, reading an article on Medium is a pleasure. The layout, choice of fonts, the reading-length-in-minutes, highlighting and commenting features are all notable innovations in the world on blogging.
So, when you see such a popular and novel site, you of course ask what it runs on – The stack that helped Medium scale to 2.6 millenia of reading time.
The article above is published on stackshare.io. This site is a trip to wonderland and I’ve lost several hours sliding down their rabbit hole. It is fun and you should check it out.
Changelog
Marco Arment recently overhauled the ad strategy on his Overcast podcast app and I found Changelog through an ad. His new strategy seems to be working well both for him and me. I’ve discovered some great podcasts through the ads and Changelog is now one of my top 3.
This podcast discusses open source technologies and interviews the people who create them. In episode 254 they talk about how the Changelog website was made. If this podcast isn’t on your list, this would be a good episode to start from.
Their stack:
- Elixir application built on Phoenix web framework
- PostgreSQL
- mix.exs
- package.json
- Pivotal Tracker
- Concourse CI
- Ansible
- Docker
Colophon
I’ve recently been seeing a “Colophon” section on several websites’ ‘About’ page. Daring Fireball and prakhar.me come to mind immediately. I love it when websites flaunt their tech stack and I think more of them should do it. Keeping in line with this idea, I’ve flaunted my stack at systemverilog.io and subbdue.com.